
この記事の対象者
・自社Webサイト/ホームページ作成を検討している方
・Web制作者・Webエンジニア/デザイナーを目指している方
CMSとは
Webエンジニア以外の方に「CMS」「ヘッドレスCMS」と言われて首を傾げる人も、「WordPress」には反応すると思います。 それほど「WordPress」というツールが企業から個人レベルまで浸透していることは想像できますが、WordPressはそもそもどういうものなのでしょうか?
【wordpress.org より引用】
無料で自由なオープンソースコンテンツ管理システム (CMS) です。https://ja.wordpress.org/support/article/overview-of-wordpress
上記のように、公式で記載されている通り「コンテンツ管理システム」と呼ばれるものが「CMS」です。
主にWebサイト構築 ⇒ コンテンツ作成/メンテナンスを、一つのプラットフォーム内で行うことが出来るシステムのことです。
通常Web制作・システム開発を行うには膨大な情報量や知識が求められますが、CMSを導入すればシステムがサイト上に必要な殆どの機能を用意してくれます。
その上、ローカル環境で作成したデータをFTPツールで本番環境(サーバー)にアップロードする形ではなく、Webブラウザ上でいつでもコンテンツ更新が可能です。
CMSと「ノーコード」
先程ご紹介した通り、適切なコンテンツマネジメントの技術を導入出来れば、デザインスキルはあるがコードを書くのは苦手な人でもサイトが作れるようになりますし、
Webに全く詳しくない人でもCMSツールの使用方法を抑えることで、Webページの更新が出来るようになります。
近年でよく話題になっている「ノーコード」もそうですが、インターネット上では「ソースコードを書かずにWebサービスやアプリを開発できる」というように紹介している
記事も少なくありません。
「ノーコード」や「ローコード」はあくまでも数多く存在するCMSツールなかの一つの方向に過ぎず、長期的なサービス運用に適したWebサイトやアプリケーションは
「誰でも簡単に作れる」ものになった訳ではありません。
各種CMSと市場シェア
上記に説明した通り、国内でもWebサイト/サービスを通常のWordPressで管理するパターン、いわゆる従来型CMSが一時主流となっていましたが、
近年では従来型の問題点を解消するために登場した技術「ヘッドレスCMS」がたくさん見かけるようになりました。詳しくは記事の後編でご紹介いたします。
また、CMSを導入しているサイトでも、具体的にどのツールが採用されているかの見分けが難しく、本記事はQ-Success社の「W3Techs」で公開している統計データをもとに紹介していきます。
先ずはデータを見ていきましょう。
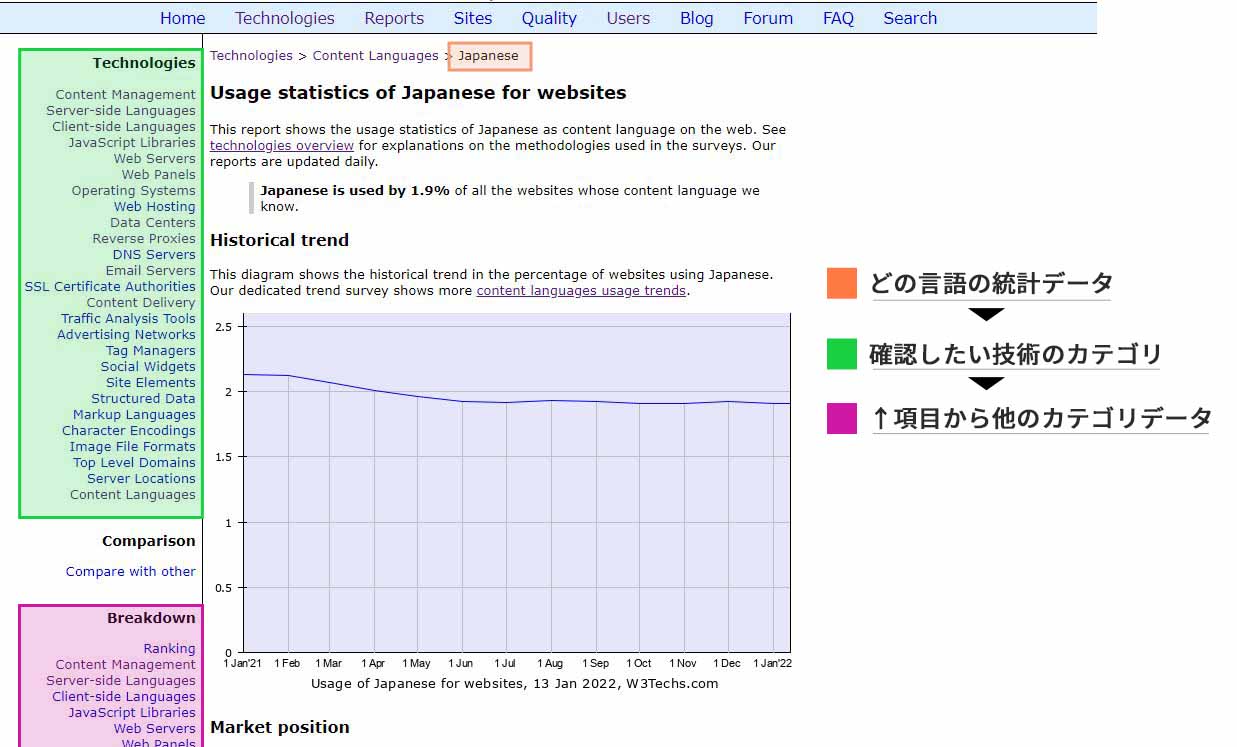
【データの見方】(キャプチャ画像|2022年1月時点)
https://w3techs.com/technologies/details/cl-ja-より引用

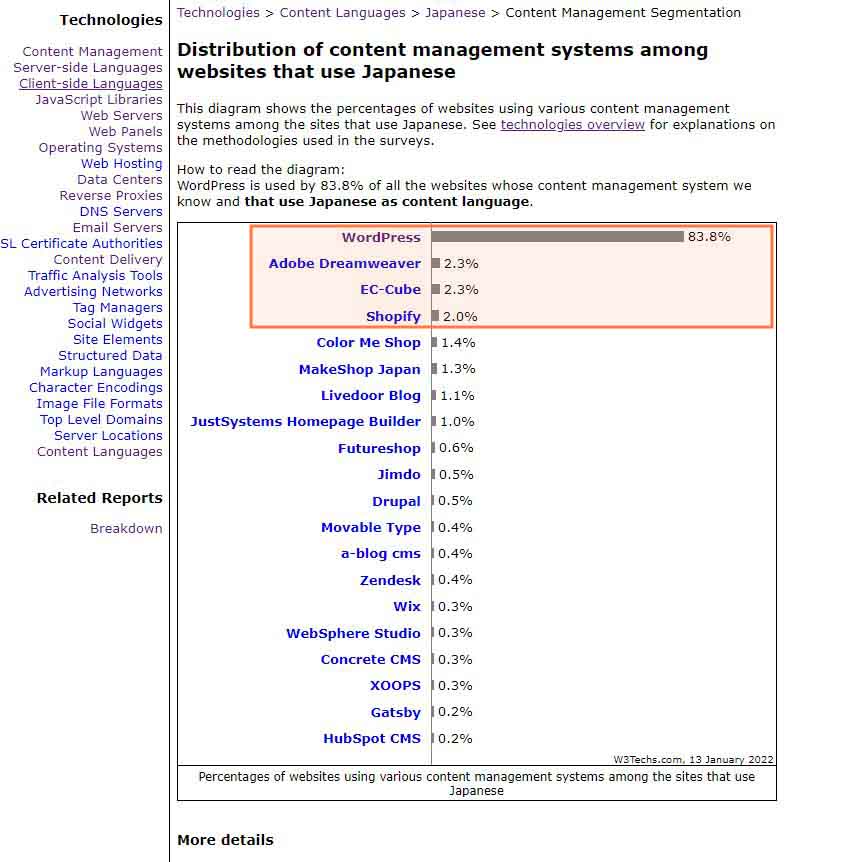
【国内シェア】(キャプチャ画像|2022年1月時点)
https://w3techs.com/technologies/segmentation/cl-ja-/content_managementより引用

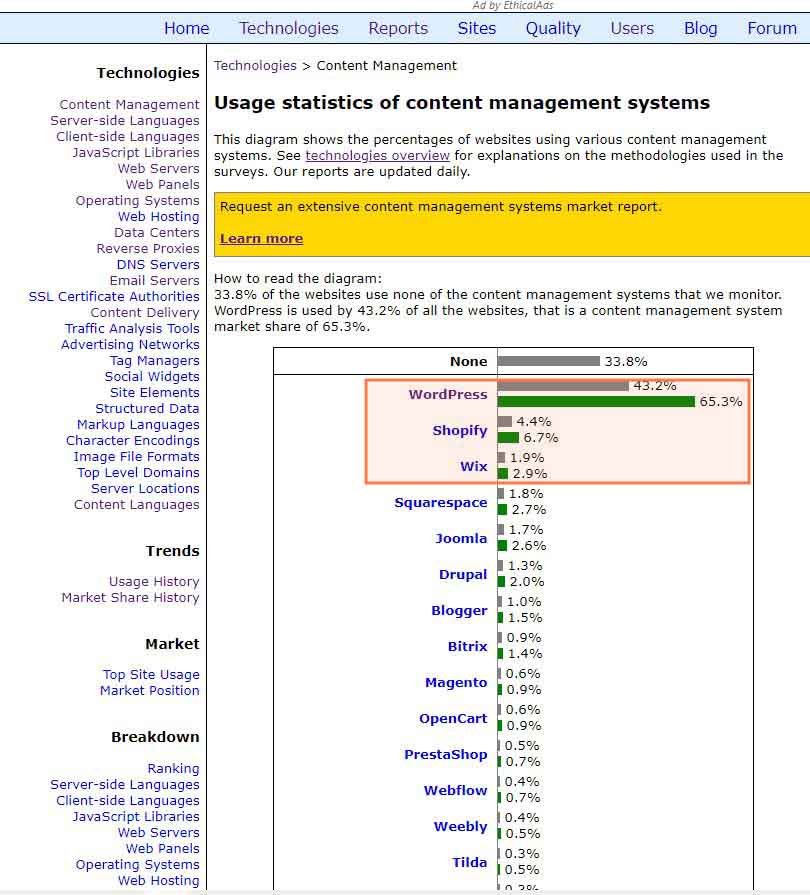
【世界シェア】(キャプチャ画像|2022年1月時点)
https://w3techs.com/technologies/overview/content_managementより引用

従来型CMS・トップ3
データから分かるように、国内・世界シェアのどちらで見ても「WordPress」「Wix」「Shopify」がトップになっています。
1.「WordPress」
サードパーティーによるプラグインと、色々なニーズに答えられる高いカスタマイズ性とオープンソースであることから、実質無料で本格的なサイト構築が可能なサービスになっています。
利用料金:無料
特徴:「テーマ」(テンプレート)が無料/有料から選べる、制作者は必要に応じて既存テーマをカスタマイズ、または自作することも可能
メリット:導入コストが低い、豊富な各種機能を拡張できる
難点:サーバーでの作業が必須、セキュリティー対策は運用者任せ、本格的なカスタマイズの難易度が高い
公式サイト:https://ja.wordpress.org
2.「Wix」
デザインや使い心地重視の「Wix」が近年国内でも徐々に知名度が高まっています。公式サイト上では「制作プラットフォーム」と表記されているが、主要サービスとしてはCMSのサイト構築環境をユーザーに提供しています。
利用料金:月額課金
特徴:AIによるコンテンツ自動生成機能と操作ヒント、ドメイン登録からサイト公開まではもちろん、サイト訪問者向けの一般的な機能もすべて対応(会員機能・メルマガ配信など)
さらにデベロッパー向けのWeb開発環境も整っている
メリット:直観的に、ビジュアルに優れた本格ホームページが作れる
難点:ホームページ作成の未経験者でも扱えるが、デザイン最低限の知識が必要
公式サイト:https://ja.wix.com
3.「Shopify」
ネットショップに特化した機能を網羅し、本格的ECサイトを運用したい個人事業主から企業まで幅広く人気なサービスです。
利用料金:月額課金
特徴:実用性の高いテーマが利用できるうえ、デザインのカスタマイズ自由度も高い
メリット:商品の在庫管理と売上の確認ができ、決済面でのセキュリティも安心
難点:独自デザイン・機能の実装においてサイト構築最低限の知識が必要
公式サイト:https://www.shopify.jp/
初心者でも扱いやすい一元管理できる反面、以下のデメリットがあります。
・テーマ(テンプレート)に依存する為、オリジナリティの高いデザインが難しい
・1ヶ所でデータを保管するケースが多く、セキュリティ対策が取りにくい
・データが重く、レスポンシブの最適化が難しい
ヘッドレスCMS
CMSではありながら、「ヘッドレス」というのは従来型のようにプレビュー画面が用意されている訳ではなく、外観は開発者が自作することが殆どになり、サイト上コンテンツのデータだけを別の管理者画面で管理するのシステムです。
この様な扱い方により、ヘッドレスCMSで構成されたサイトは従来型CMSサイトよりもデザインやレイアウトが制限が少なく、例えるなら、企業HPに今年度の求人サイトを構築する時、WordPressだとディレクトリ配下ページがすべてテーマのスタイル設定の制約を受け、特別な仕様が作りにくいでしょう。
ただしヘッドレスCMSならこの様な制限がなく、HP全体のデザインに合わせたいページとそうでないページに向けた適切な対応ができます。
こちらもは有名なツールを3つご紹介していきます。
1.「Contentful」
利用料金:無料(個人)~有料プラン
市場評価:中小企業にとって最高のシステムの1つ
強み:Spotify、資生堂、Heineken(ハイネケン)など有名企業の利用実績
公式サイト:https://www.contentful.com/
2.「Netlify cms」
利用料金:無料
市場評価:使いやすいUI、直感的なシステムによるオープンソースCMS
強み:静的なWebサイトをスピーディーに構築できる
公式サイト:https://www.netlifycms.org/
3.「Strapi」
利用料金:無料~有料プラン
市場評価:直感的な操作パネルに
強み:テキスト・日付・番号などのカテゴリでコンテンツタイプを定義する機能
公式サイト:https://strapi.io/
まとめ
フロントエンドの自由度が高い故に、技術者でないとヘッドレスCMSは手を出しにくいというイメージも強いです。
従来型・ヘッドレス、どちらもしっかりした構造や外観を持つサイトを目指すのであれば、システムを理解するのに最も手っ取り早い方法はやはり自分のローカル環境にツールを導入し、
実際作ってみることが一番ではありますが、従来型CMS(WordPressなど)のAPIを取得しヘッドレスCMSとして扱う手法もありますので、クライアントが求めていることに臨機応変に対応し、適材適所が出来たらベストではないかと思います。
